- 浏览: 1035561 次
-

文章分类
最新评论
-
FlyAway2:
大哥,你把private boolean wait = fal ...
诡异的java.lang.IllegalMonitorStateException -
mafing:
您好,打扰了!请问一下人工添加规则,是如何在CRF++里面做到 ...
条件随机场(CRF)识别命名实体 -
corelengine:
支持你公开,做OPC开发的太少了
OPC Client 核心源码 -
corelengine:
OPC开发有开源的产品吗
OPC Server与YFIOServer成功绑定 -
ielts0909:
我也觉得这种东西只要控制好不能刷票就行了,其他的怎么减轻服务器 ...
看看优酷是怎么做网络投票的?
Android提高十八篇之自定义Menu(TabMenu)
本文来自http://blog.csdn.net/hellogv/,引用必须注明出处!
快要过年了,在这里先祝广大的技术宅兔年快乐!
用过UCWEB-Android版的人都应该对其特殊的menu有印象,把menu做成Tab-Menu(支持分页的Menu),可以容纳比Android传统的menu更丰富的内容(Android的menu超过6项则缩略在[更多]里),本文参考网上的例子(作者:CoffeeCole,email:longkefan@foxmail.com),对例子进行简化以及封装,使其作为一个复合控件融入自己的framework。
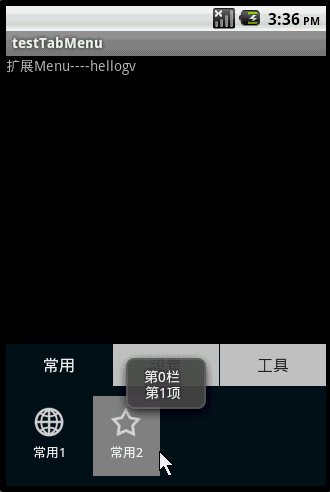
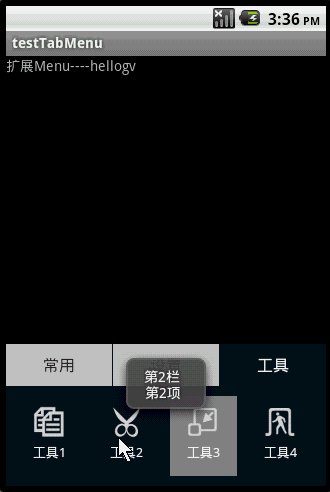
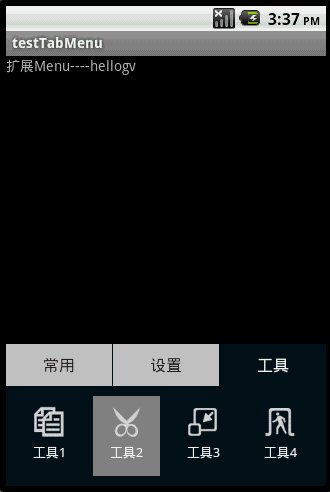
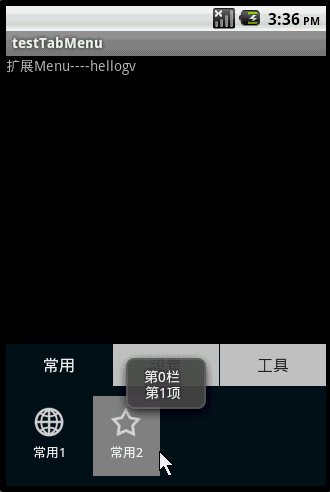
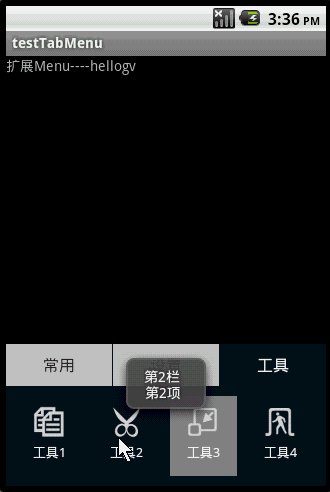
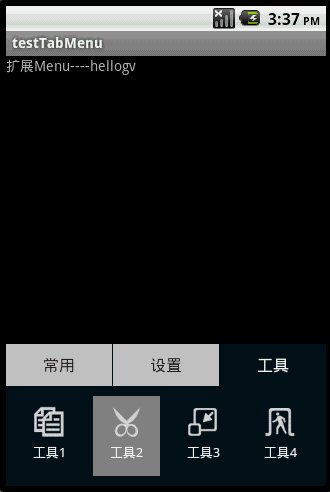
先来看看本文程序运行的效果:

TabMenu本身就是一个PopupWindow,PopupWindow上面放了两个GridView,第一个GridView就是分页标签,位于PopupWindow的顶部,第二个GridView是菜单,位于PopupWindow的主体。为了实现PopupWindow的弹出/退出的动画效果,本文使用了以下代码:
在工程的res文件夹里添加anim子目录,再新建文件popup_enter.xml:
- <?xmlversion="1.0"encoding="utf-8"?>
- <setxmlns:android="http://schemas.android.com/apk/res/android">
- <translateandroid:fromYDelta="100%p"android:toYDelta="0"android:duration="1000"/>
- <alphaandroid:fromAlpha="0.0"android:toAlpha="1.0"android:duration="1000"/>
- </set>
新建文件popup_exit.xml:
- <?xmlversion="1.0"encoding="utf-8"?>
- <setxmlns:android="http://schemas.android.com/apk/res/android">
- <translateandroid:fromYDelta="0"android:toYDelta="100%p"android:duration="1000"/>
- <alphaandroid:fromAlpha="1.0"android:toAlpha="0.0"android:duration="1000"/>
- </set>
在工程的values文件夹里新建文件popup_animation.xml:
<?xml
version="1.0" encoding="utf-8"?>
<resources>
<style name="PopupAnimation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/popup_enter</item>
<item name="android:windowExitAnimation">@anim/popup_exit</item>
</style>
</resources>
main.xml的源码如下:
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutandroid:id="@+id/LinearLayout01"
- android:layout_width="fill_parent"android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <TextViewandroid:id="@+id/TextView01"android:layout_height="wrap_content"
- android:layout_width="fill_parent"android:text="扩展Menu----hellogv"></TextView>
- </LinearLayout>
TabMenu的封装类TabMenu.java的源码如下:
- packagecom.testTabMenu;
- importandroid.content.Context;
- importandroid.graphics.Color;
- importandroid.graphics.drawable.ColorDrawable;
- importandroid.view.Gravity;
- importandroid.view.View;
- importandroid.view.ViewGroup;
- importandroid.widget.BaseAdapter;
- importandroid.widget.GridView;
- importandroid.widget.ImageView;
- importandroid.widget.LinearLayout;
- importandroid.widget.PopupWindow;
- importandroid.widget.TextView;
- importandroid.widget.AdapterView.OnItemClickListener;
- importandroid.widget.LinearLayout.LayoutParams;
- publicclassTabMenuextendsPopupWindow{
- privateGridViewgvBody,gvTitle;
- privateLinearLayoutmLayout;
- privateMenuTitleAdaptertitleAdapter;
- publicTabMenu(Contextcontext,OnItemClickListenertitleClick,OnItemClickListenerbodyClick,
- MenuTitleAdaptertitleAdapter,intcolorBgTabMenu,intaniTabMenu){
- super(context);
- mLayout=newLinearLayout(context);
- mLayout.setOrientation(LinearLayout.VERTICAL);
- //标题选项栏
- gvTitle=newGridView(context);
- gvTitle.setLayoutParams(newLayoutParams(LayoutParams.FILL_PARENT,LayoutParams.WRAP_CONTENT));
- gvTitle.setNumColumns(titleAdapter.getCount());
- gvTitle.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
- gvTitle.setVerticalSpacing(1);
- gvTitle.setHorizontalSpacing(1);
- gvTitle.setGravity(Gravity.CENTER);
- gvTitle.setOnItemClickListener(titleClick);
- gvTitle.setAdapter(titleAdapter);
- gvTitle.setSelector(newColorDrawable(Color.TRANSPARENT));//选中的时候为透明色
- this.titleAdapter=titleAdapter;
- //子选项栏
- gvBody=newGridView(context);
- gvBody.setLayoutParams(newLayoutParams(LayoutParams.FILL_PARENT,LayoutParams.WRAP_CONTENT));
- gvBody.setSelector(newColorDrawable(Color.TRANSPARENT));//选中的时候为透明色
- gvBody.setNumColumns(4);
- gvBody.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
- gvBody.setVerticalSpacing(10);
- gvBody.setHorizontalSpacing(10);
- gvBody.setPadding(10,10,10,10);
- gvBody.setGravity(Gravity.CENTER);
- gvBody.setOnItemClickListener(bodyClick);
- mLayout.addView(gvTitle);
- mLayout.addView(gvBody);
- //设置默认项
- this.setContentView(mLayout);
- this.setWidth(LayoutParams.FILL_PARENT);
- this.setHeight(LayoutParams.WRAP_CONTENT);
- this.setBackgroundDrawable(newColorDrawable(colorBgTabMenu));//设置TabMenu菜单背景
- this.setAnimationStyle(aniTabMenu);
- this.setFocusable(true);//menu菜单获得焦点如果没有获得焦点menu菜单中的控件事件无法响应
- }
- publicvoidSetTitleSelect(intindex)
- {
- gvTitle.setSelection(index);
- this.titleAdapter.SetFocus(index);
- }
- publicvoidSetBodySelect(intindex,intcolorSelBody)
- {
- intcount=gvBody.getChildCount();
- for(inti=0;i<count;i++)
- {
- if(i!=index)
- ((LinearLayout)gvBody.getChildAt(i)).setBackgroundColor(Color.TRANSPARENT);
- }
- ((LinearLayout)gvBody.getChildAt(index)).setBackgroundColor(colorSelBody);
- }
- publicvoidSetBodyAdapter(MenuBodyAdapterbodyAdapter)
- {
- gvBody.setAdapter(bodyAdapter);
- }
- /**
- *自定义Adapter,TabMenu的每个分页的主体
- *
- */
- staticpublicclassMenuBodyAdapterextendsBaseAdapter{
- privateContextmContext;
- privateintfontColor,fontSize;
- privateString[]texts;
- privateint[]resID;
- /**
- *设置TabMenu的分页主体
- *@paramcontext调用方的上下文
- *@paramtexts按钮集合的字符串数组
- *@paramresID按钮集合的图标资源数组
- *@paramfontSize按钮字体大小
- *@paramcolor按钮字体颜色
- */
- publicMenuBodyAdapter(Contextcontext,String[]texts,int[]resID,intfontSize,intfontColor)
- {
- this.mContext=context;
- this.fontColor=fontColor;
- this.texts=texts;
- this.fontSize=fontSize;
- this.resID=resID;
- }
- publicintgetCount(){
- returntexts.length;
- }
- publicObjectgetItem(intposition){
- returnmakeMenyBody(position);
- }
- publiclonggetItemId(intposition){
- returnposition;
- }
- privateLinearLayoutmakeMenyBody(intposition)
- {
- LinearLayoutresult=newLinearLayout(this.mContext);
- result.setOrientation(LinearLayout.VERTICAL);
- result.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.CENTER_VERTICAL);
- result.setPadding(10,10,10,10);
- TextViewtext=newTextView(this.mContext);
- text.setText(texts[position]);
- text.setTextSize(fontSize);
- text.setTextColor(fontColor);
- text.setGravity(Gravity.CENTER);
- text.setPadding(5,5,5,5);
- ImageViewimg=newImageView(this.mContext);
- img.setBackgroundResource(resID[position]);
- result.addView(img,newLinearLayout.LayoutParams(newLayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT)));
- result.addView(text);
- returnresult;
- }
- publicViewgetView(intposition,ViewconvertView,ViewGroupparent){
- returnmakeMenyBody(position);
- }
- }
- /**
- *自定义Adapter,TabMenu的分页标签部分
- *
- */
- staticpublicclassMenuTitleAdapterextendsBaseAdapter{
- privateContextmContext;
- privateintfontColor,unselcolor,selcolor;
- privateTextView[]title;
- /**
- *设置TabMenu的title
- *@paramcontext调用方的上下文
- *@paramtitles分页标签的字符串数组
- *@paramfontSize字体大小
- *@paramfontcolor字体颜色
- *@paramunselcolor未选中项的背景色
- *@paramselcolor选中项的背景色
- */
- publicMenuTitleAdapter(Contextcontext,String[]titles,intfontSize,
- intfontcolor,intunselcolor,intselcolor){
- this.mContext=context;
- this.fontColor=fontcolor;
- this.unselcolor=unselcolor;
- this.selcolor=selcolor;
- this.title=newTextView[titles.length];
- for(inti=0;i<titles.length;i++){
- title[i]=newTextView(mContext);
- title[i].setText(titles[i]);
- title[i].setTextSize(fontSize);
- title[i].setTextColor(fontColor);
- title[i].setGravity(Gravity.CENTER);
- title[i].setPadding(10,10,10,10);
- }
- }
- publicintgetCount(){
- returntitle.length;
- }
- publicObjectgetItem(intposition){
- returntitle[position];
- }
- publiclonggetItemId(intposition){
- returntitle[position].getId();
- }
- /**
- *设置选中的效果
- */
- privatevoidSetFocus(intindex)
- {
- for(inti=0;i<title.length;i++)
- {
- if(i!=index)
- {
- title[i].setBackgroundDrawable(newColorDrawable(unselcolor));//设置没选中的颜色
- title[i].setTextColor(fontColor);//设置没选中项的字体颜色
- }
- }
- title[index].setBackgroundColor(0x00);//设置选中项的颜色
- title[index].setTextColor(selcolor);//设置选中项的字体颜色
- }
- publicViewgetView(intposition,ViewconvertView,ViewGroupparent){
- Viewv;
- if(convertView==null){
- v=title[position];
- }else{
- v=convertView;
- }
- returnv;
- }
- }
- }
testTabMenu介绍了数据的定义以及TabMenu的使用,源码如下:
- packagecom.testTabMenu;
- importandroid.app.Activity;
- importandroid.graphics.Color;
- importandroid.os.Bundle;
- importandroid.view.Gravity;
- importandroid.view.Menu;
- importandroid.view.View;
- importandroid.widget.AdapterView;
- importandroid.widget.AdapterView.OnItemClickListener;
- importandroid.widget.Toast;
- publicclasstestTabMenuextendsActivity{
- TabMenu.MenuBodyAdapter[]bodyAdapter=newTabMenu.MenuBodyAdapter[3];
- TabMenu.MenuTitleAdaptertitleAdapter;
- TabMenutabMenu;
- intselTitle=0;
- @Override
- publicvoidonCreate(BundlesavedInstanceState){
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //设置分页栏的标题
- titleAdapter=newTabMenu.MenuTitleAdapter(this,newString[]{"常用",
- "设置","工具"},16,0xFF222222,Color.LTGRAY,Color.WHITE);
- //定义每项分页栏的内容
- bodyAdapter[0]=newTabMenu.MenuBodyAdapter(this,newString[]{"常用1","常用2",},
- newint[]{R.drawable.menu_test,
- R.drawable.menu_bookmark},13,0xFFFFFFFF);
- bodyAdapter[1]=newTabMenu.MenuBodyAdapter(this,newString[]{"设置1","设置2",
- "设置3"},newint[]{R.drawable.menu_edit,
- R.drawable.menu_delete,R.drawable.menu_fullscreen},13,0xFFFFFFFF);
- bodyAdapter[2]=newTabMenu.MenuBodyAdapter(this,newString[]{"工具1","工具2",
- "工具3","工具4"},newint[]{R.drawable.menu_copy,
- R.drawable.menu_cut,R.drawable.menu_normalmode,
- R.drawable.menu_quit},13,0xFFFFFFFF);
- tabMenu=newTabMenu(this,
- newTitleClickEvent(),
- newBodyClickEvent(),
- titleAdapter,
- 0x55123456,//TabMenu的背景颜色
- R.style.PopupAnimation);//出现与消失的动画
- tabMenu.update();
- tabMenu.SetTitleSelect(0);
- tabMenu.SetBodyAdapter(bodyAdapter[0]);
- }
- classTitleClickEventimplementsOnItemClickListener{
- @Override
- publicvoidonItemClick(AdapterView<?>arg0,Viewarg1,intarg2,
- longarg3){
- selTitle=arg2;
- tabMenu.SetTitleSelect(arg2);
- tabMenu.SetBodyAdapter(bodyAdapter[arg2]);
- }
- }
- classBodyClickEventimplementsOnItemClickListener{
- @Override
- publicvoidonItemClick(AdapterView<?>arg0,Viewarg1,intarg2,
- longarg3){
- tabMenu.SetBodySelect(arg2,Color.GRAY);
- Stringstr="第"+String.valueOf(selTitle)+"栏/n/r"
- +"第"+String.valueOf(arg2)+"项";
- Toast.makeText(testTabMenu.this,str,500).show();
- }
- }
- @Override
- /**
- *创建MENU
- */
- publicbooleanonCreateOptionsMenu(Menumenu){
- menu.add("menu");//必须创建一项
- returnsuper.onCreateOptionsMenu(menu);
- }
- @Override
- /**
- *拦截MENU
- */
- publicbooleanonMenuOpened(intfeatureId,Menumenu){
- if(tabMenu!=null){
- if(tabMenu.isShowing())
- tabMenu.dismiss();
- else{
- tabMenu.showAtLocation(findViewById(R.id.LinearLayout01),
- Gravity.BOTTOM,0,0);
- }
- }
- returnfalse;//返回为true则显示系统menu
- }
- }
本文来自http://blog.csdn.net/hellogv/,引用必须注明出处!
快要过年了,在这里先祝广大的技术宅兔年快乐!
用过UCWEB-Android版的人都应该对其特殊的menu有印象,把menu做成Tab-Menu(支持分页的Menu),可以容纳比Android传统的menu更丰富的内容(Android的menu超过6项则缩略在[更多]里),本文参考网上的例子(作者:CoffeeCole,email:longkefan@foxmail.com),对例子进行简化以及封装,使其作为一个复合控件融入自己的framework。
先来看看本文程序运行的效果:

TabMenu本身就是一个PopupWindow,PopupWindow上面放了两个GridView,第一个GridView就是分页标签,位于PopupWindow的顶部,第二个GridView是菜单,位于PopupWindow的主体。为了实现PopupWindow的弹出/退出的动画效果,本文使用了以下代码:
在工程的res文件夹里添加anim子目录,再新建文件popup_enter.xml:
- <?xmlversion="1.0"encoding="utf-8"?>
- <setxmlns:android="http://schemas.android.com/apk/res/android">
- <translateandroid:fromYDelta="100%p"android:toYDelta="0"android:duration="1000"/>
- <alphaandroid:fromAlpha="0.0"android:toAlpha="1.0"android:duration="1000"/>
- </set>
新建文件popup_exit.xml:
- <?xmlversion="1.0"encoding="utf-8"?>
- <setxmlns:android="http://schemas.android.com/apk/res/android">
- <translateandroid:fromYDelta="0"android:toYDelta="100%p"android:duration="1000"/>
- <alphaandroid:fromAlpha="1.0"android:toAlpha="0.0"android:duration="1000"/>
- </set>
在工程的values文件夹里新建文件popup_animation.xml:
<?xml
version="1.0" encoding="utf-8"?>
<resources>
<style name="PopupAnimation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/popup_enter</item>
<item name="android:windowExitAnimation">@anim/popup_exit</item>
</style>
</resources>
main.xml的源码如下:
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutandroid:id="@+id/LinearLayout01"
- android:layout_width="fill_parent"android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <TextViewandroid:id="@+id/TextView01"android:layout_height="wrap_content"
- android:layout_width="fill_parent"android:text="扩展Menu----hellogv"></TextView>
- </LinearLayout>
TabMenu的封装类TabMenu.java的源码如下:
- packagecom.testTabMenu;
- importandroid.content.Context;
- importandroid.graphics.Color;
- importandroid.graphics.drawable.ColorDrawable;
- importandroid.view.Gravity;
- importandroid.view.View;
- importandroid.view.ViewGroup;
- importandroid.widget.BaseAdapter;
- importandroid.widget.GridView;
- importandroid.widget.ImageView;
- importandroid.widget.LinearLayout;
- importandroid.widget.PopupWindow;
- importandroid.widget.TextView;
- importandroid.widget.AdapterView.OnItemClickListener;
- importandroid.widget.LinearLayout.LayoutParams;
- publicclassTabMenuextendsPopupWindow{
- privateGridViewgvBody,gvTitle;
- privateLinearLayoutmLayout;
- privateMenuTitleAdaptertitleAdapter;
- publicTabMenu(Contextcontext,OnItemClickListenertitleClick,OnItemClickListenerbodyClick,
- MenuTitleAdaptertitleAdapter,intcolorBgTabMenu,intaniTabMenu){
- super(context);
- mLayout=newLinearLayout(context);
- mLayout.setOrientation(LinearLayout.VERTICAL);
- //标题选项栏
- gvTitle=newGridView(context);
- gvTitle.setLayoutParams(newLayoutParams(LayoutParams.FILL_PARENT,LayoutParams.WRAP_CONTENT));
- gvTitle.setNumColumns(titleAdapter.getCount());
- gvTitle.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
- gvTitle.setVerticalSpacing(1);
- gvTitle.setHorizontalSpacing(1);
- gvTitle.setGravity(Gravity.CENTER);
- gvTitle.setOnItemClickListener(titleClick);
- gvTitle.setAdapter(titleAdapter);
- gvTitle.setSelector(newColorDrawable(Color.TRANSPARENT));//选中的时候为透明色
- this.titleAdapter=titleAdapter;
- //子选项栏
- gvBody=newGridView(context);
- gvBody.setLayoutParams(newLayoutParams(LayoutParams.FILL_PARENT,LayoutParams.WRAP_CONTENT));
- gvBody.setSelector(newColorDrawable(Color.TRANSPARENT));//选中的时候为透明色
- gvBody.setNumColumns(4);
- gvBody.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
- gvBody.setVerticalSpacing(10);
- gvBody.setHorizontalSpacing(10);
- gvBody.setPadding(10,10,10,10);
- gvBody.setGravity(Gravity.CENTER);
- gvBody.setOnItemClickListener(bodyClick);
- mLayout.addView(gvTitle);
- mLayout.addView(gvBody);
- //设置默认项
- this.setContentView(mLayout);
- this.setWidth(LayoutParams.FILL_PARENT);
- this.setHeight(LayoutParams.WRAP_CONTENT);
- this.setBackgroundDrawable(newColorDrawable(colorBgTabMenu));//设置TabMenu菜单背景
- this.setAnimationStyle(aniTabMenu);
- this.setFocusable(true);//menu菜单获得焦点如果没有获得焦点menu菜单中的控件事件无法响应
- }
- publicvoidSetTitleSelect(intindex)
- {
- gvTitle.setSelection(index);
- this.titleAdapter.SetFocus(index);
- }
- publicvoidSetBodySelect(intindex,intcolorSelBody)
- {
- intcount=gvBody.getChildCount();
- for(inti=0;i<count;i++)
- {
- if(i!=index)
- ((LinearLayout)gvBody.getChildAt(i)).setBackgroundColor(Color.TRANSPARENT);
- }
- ((LinearLayout)gvBody.getChildAt(index)).setBackgroundColor(colorSelBody);
- }
- publicvoidSetBodyAdapter(MenuBodyAdapterbodyAdapter)
- {
- gvBody.setAdapter(bodyAdapter);
- }
- /**
- *自定义Adapter,TabMenu的每个分页的主体
- *
- */
- staticpublicclassMenuBodyAdapterextendsBaseAdapter{
- privateContextmContext;
- privateintfontColor,fontSize;
- privateString[]texts;
- privateint[]resID;
- /**
- *设置TabMenu的分页主体
- *@paramcontext调用方的上下文
- *@paramtexts按钮集合的字符串数组
- *@paramresID按钮集合的图标资源数组
- *@paramfontSize按钮字体大小
- *@paramcolor按钮字体颜色
- */
- publicMenuBodyAdapter(Contextcontext,String[]texts,int[]resID,intfontSize,intfontColor)
- {
- this.mContext=context;
- this.fontColor=fontColor;
- this.texts=texts;
- this.fontSize=fontSize;
- this.resID=resID;
- }
- publicintgetCount(){
- returntexts.length;
- }
- publicObjectgetItem(intposition){
- returnmakeMenyBody(position);
- }
- publiclonggetItemId(intposition){
- returnposition;
- }
- privateLinearLayoutmakeMenyBody(intposition)
- {
- LinearLayoutresult=newLinearLayout(this.mContext);
- result.setOrientation(LinearLayout.VERTICAL);
- result.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.CENTER_VERTICAL);
- result.setPadding(10,10,10,10);
- TextViewtext=newTextView(this.mContext);
- text.setText(texts[position]);
- text.setTextSize(fontSize);
- text.setTextColor(fontColor);
- text.setGravity(Gravity.CENTER);
- text.setPadding(5,5,5,5);
- ImageViewimg=newImageView(this.mContext);
- img.setBackgroundResource(resID[position]);
- result.addView(img,newLinearLayout.LayoutParams(newLayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT)));
- result.addView(text);
- returnresult;
- }
- publicViewgetView(intposition,ViewconvertView,ViewGroupparent){
- returnmakeMenyBody(position);
- }
- }
- /**
- *自定义Adapter,TabMenu的分页标签部分
- *
- */
- staticpublicclassMenuTitleAdapterextendsBaseAdapter{
- privateContextmContext;
- privateintfontColor,unselcolor,selcolor;
- privateTextView[]title;
- /**
- *设置TabMenu的title
- *@paramcontext调用方的上下文
- *@paramtitles分页标签的字符串数组
- *@paramfontSize字体大小
- *@paramfontcolor字体颜色
- *@paramunselcolor未选中项的背景色
- *@paramselcolor选中项的背景色
- */
- publicMenuTitleAdapter(Contextcontext,String[]titles,intfontSize,
- intfontcolor,intunselcolor,intselcolor){
- this.mContext=context;
- this.fontColor=fontcolor;
- this.unselcolor=unselcolor;
- this.selcolor=selcolor;
- this.title=newTextView[titles.length];
- for(inti=0;i<titles.length;i++){
- title[i]=newTextView(mContext);
- title[i].setText(titles[i]);
- title[i].setTextSize(fontSize);
- title[i].setTextColor(fontColor);
- title[i].setGravity(Gravity.CENTER);
- title[i].setPadding(10,10,10,10);
- }
- }
- publicintgetCount(){
- returntitle.length;
- }
- publicObjectgetItem(intposition){
- returntitle[position];
- }
- publiclonggetItemId(intposition){
- returntitle[position].getId();
- }
- /**
- *设置选中的效果
- */
- privatevoidSetFocus(intindex)
- {
- for(inti=0;i<title.length;i++)
- {
- if(i!=index)
- {
- title[i].setBackgroundDrawable(newColorDrawable(unselcolor));//设置没选中的颜色
- title[i].setTextColor(fontColor);//设置没选中项的字体颜色
- }
- }
- title[index].setBackgroundColor(0x00);//设置选中项的颜色
- title[index].setTextColor(selcolor);//设置选中项的字体颜色
- }
- publicViewgetView(intposition,ViewconvertView,ViewGroupparent){
- Viewv;
- if(convertView==null){
- v=title[position];
- }else{
- v=convertView;
- }
- returnv;
- }
- }
- }
testTabMenu介绍了数据的定义以及TabMenu的使用,源码如下:
- packagecom.testTabMenu;
- importandroid.app.Activity;
- importandroid.graphics.Color;
- importandroid.os.Bundle;
- importandroid.view.Gravity;
- importandroid.view.Menu;
- importandroid.view.View;
- importandroid.widget.AdapterView;
- importandroid.widget.AdapterView.OnItemClickListener;
- importandroid.widget.Toast;
- publicclasstestTabMenuextendsActivity{
- TabMenu.MenuBodyAdapter[]bodyAdapter=newTabMenu.MenuBodyAdapter[3];
- TabMenu.MenuTitleAdaptertitleAdapter;
- TabMenutabMenu;
- intselTitle=0;
- @Override
- publicvoidonCreate(BundlesavedInstanceState){
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //设置分页栏的标题
- titleAdapter=newTabMenu.MenuTitleAdapter(this,newString[]{"常用",
- "设置","工具"},16,0xFF222222,Color.LTGRAY,Color.WHITE);
- //定义每项分页栏的内容
- bodyAdapter[0]=newTabMenu.MenuBodyAdapter(this,newString[]{"常用1","常用2",},
- newint[]{R.drawable.menu_test,
- R.drawable.menu_bookmark},13,0xFFFFFFFF);
- bodyAdapter[1]=newTabMenu.MenuBodyAdapter(this,newString[]{"设置1","设置2",
- "设置3"},newint[]{R.drawable.menu_edit,
- R.drawable.menu_delete,R.drawable.menu_fullscreen},13,0xFFFFFFFF);
- bodyAdapter[2]=newTabMenu.MenuBodyAdapter(this,newString[]{"工具1","工具2",
- "工具3","工具4"},newint[]{R.drawable.menu_copy,
- R.drawable.menu_cut,R.drawable.menu_normalmode,
- R.drawable.menu_quit},13,0xFFFFFFFF);
- tabMenu=newTabMenu(this,
- newTitleClickEvent(),
- newBodyClickEvent(),
- titleAdapter,
- 0x55123456,//TabMenu的背景颜色
- R.style.PopupAnimation);//出现与消失的动画
- tabMenu.update();
- tabMenu.SetTitleSelect(0);
- tabMenu.SetBodyAdapter(bodyAdapter[0]);
- }
- classTitleClickEventimplementsOnItemClickListener{
- @Override
- publicvoidonItemClick(AdapterView<?>arg0,Viewarg1,intarg2,
- longarg3){
- selTitle=arg2;
- tabMenu.SetTitleSelect(arg2);
- tabMenu.SetBodyAdapter(bodyAdapter[arg2]);
- }
- }
- classBodyClickEventimplementsOnItemClickListener{
- @Override
- publicvoidonItemClick(AdapterView<?>arg0,Viewarg1,intarg2,
- longarg3){
- tabMenu.SetBodySelect(arg2,Color.GRAY);
- Stringstr="第"+String.valueOf(selTitle)+"栏/n/r"
- +"第"+String.valueOf(arg2)+"项";
- Toast.makeText(testTabMenu.this,str,500).show();
- }
- }
- @Override
- /**
- *创建MENU
- */
- publicbooleanonCreateOptionsMenu(Menumenu){
- menu.add("menu");//必须创建一项
- returnsuper.onCreateOptionsMenu(menu);
- }
- @Override
- /**
- *拦截MENU
- */
- publicbooleanonMenuOpened(intfeatureId,Menumenu){
- if(tabMenu!=null){
- if(tabMenu.isShowing())
- tabMenu.dismiss();
- else{
- tabMenu.showAtLocation(findViewById(R.id.LinearLayout01),
- Gravity.BOTTOM,0,0);
- }
- }
- returnfalse;//返回为true则显示系统menu
- }
- }





相关推荐
主要介绍了Android自定义Menu(TabMenu)实现方法,是非常实用的功能,需要的朋友可以参考下
android 一套自定义菜单 有图标 自定义一个tabmenu 继承PopupWindow menu做成Tab-Menu(支持分页Menu)
在Android的应用中,经常会见到底部菜单.而在企业级的Android应用中,也存在同样的需求,但与微信这些大众软件的区别在于企业级的Android应用由于UI页面很多,每个页面都需要有底部菜单,而且每个页面的底部菜单按钮...
BottomNavigation 仿照闲鱼的底部菜单栏,可以自定义数目大小
Android Tab Menu 自定义ActionBar Item 点击 Android 选项卡菜单和自定义 ActionBar 项
Android提高篇内容整理 android移动开发案例精选 Android通过画线实现button效果 Android如何防止apk程序被反编译 Android 之 AIDL 和远程 Service 调用 Android 相对布局技巧 android开发环境之Logcat(日志)教程...
Cangol-ActionBar 是一款Android自定义ActionBar组件。 截图: 使用: Maven <groupId>mobi.cangol.mobile <artifactId>actionbar <version>1.0.1 <type>aar Gradle compile 'mobi...
7.4 友好的菜单——menu介绍与实例 7.4.1 实例操作演示 7.4.2 实例编程实现 7.5 Android应用的灵魂——Intent和Activity介绍与实例 7.5.1 实例操作演示 7.5.2 实例编程实现 7.6 用好列表,做好程序——列表(ListView...
点击屏幕中间可以自动弹出,按menu键可以自动弹出,相再点击自动隐藏,只要在TabMenu类中添加以下方法就行mLayout.setOnKeyListener(new OnKeyListener() { @Override public boolean onKey(View v, int keyCode, ...
在Android中实现两种主要的Tab效果: 1. 仿微信底部菜单;2. 仿今日头条顶部导航条。博客讲解见:https://blog.csdn.net/ahuyangdong/article/details/82493158。github源码:...
《Android从入门到精通》 第1章 初识Android 1.1 什么是Android 1.1.1 移动信息设备分类 1.1.2 Open Handset Alliance和 Android 1.2 Android简介 1.2.1 Andriod的历史 1.2.2 Andriod的未来 1.2.3 Andriod平台的技术...
26、Menu、SubMenu、ContextMenu xml配置menu 27、Attribute 自定义view的duration属性 控制图片的透明度 28、Bitmap、BitmapFactory 图形与图像处理 29、Canvas 绘制自定义图形 30、Canvas 采用双缓存实现画图板 ...
26、Menu、SubMenu、ContextMenu xml配置menu 27、Attribute 自定义view的duration属性 控制图片的透明度 28、Bitmap、BitmapFactory 图形与图像处理 29、Canvas 绘制自定义图形 30、Canvas 采用双缓存实现画图板 ...
5.3 使用Intent创建Tab页面 211 5.4 本章小结 212 第6章 Android应用的资源 213 6.1 资源的类型及存储方式 214 6.1.1 资源的类型以及存储方式 214 6.1.2 使用资源 216 6.2 使用字符串、颜色、 尺寸...
}使用教程添加DropDownMenu 到你的布局文件,如下<com android:id="@ id/dropDownMenu" android:layout_width="match_parent" android:layout_height="match_parent" app:ddmenuTextSize="13sp" app:...
项目描述安卓自定义文字和图标按钮,适合放在MainActivity底部,仅作为个人作为教学示例演示使用说明1、gradle引入 compile 'com.joe.tabmenu:tabmenu:1.0.0'2、布局文件使用<...