本文来自http://blog.csdn.net/hellogv/,引用必须注明出处!
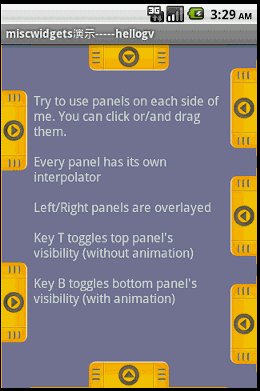
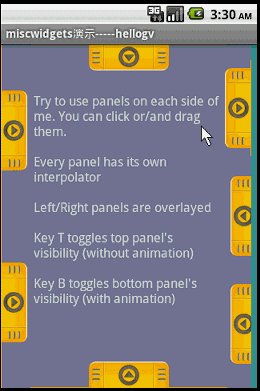
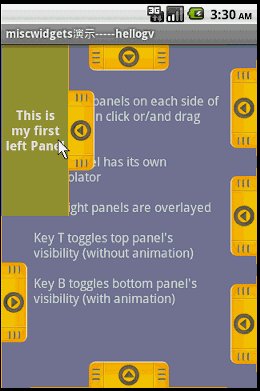
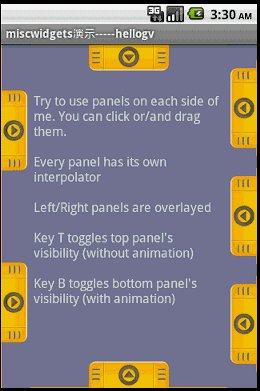
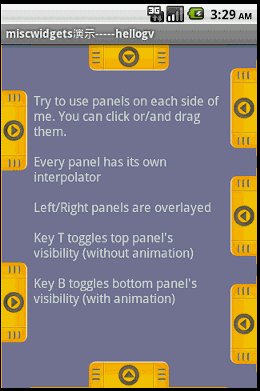
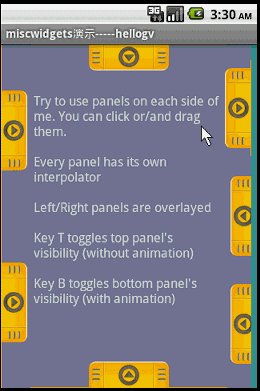
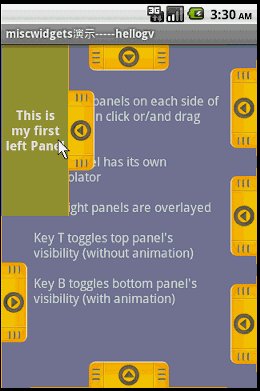
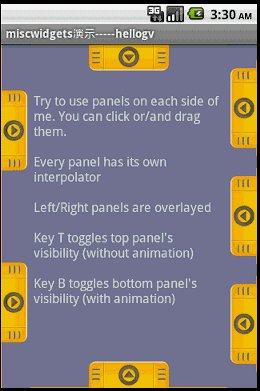
在android上要实现类似Launch的抽屉效果,大家一定首先会想起SlidingDrawer。SlidingDrawer是android官方控件之一,本文的主角不是它,而是民间的控件工具集合~~~android-misc-widgets。android-misc-widgets里面包含几个widget:Panel、SmoothButton、Switcher、VirtualKeyboard,还有一些动画特效,本文主要介绍抽屉容器Panel的用法。android-misc-widgets的google工程地址:-widgets/http://code.google.com/p/android-misc,工程代码中Panel的演示效果如下:

这个Panel控件可以轻易实现不同方向的抽屉效果,比SlidingDrawer有更强的扩展性!
在多次使用Panel的过程中,发现Panel有个bug,会间断性出现“闪烁”,也就是在onTouchListener里面的触发ACTION_DOWN后,抽屉瞬间弹出然后瞬间回收(版本日期为Feb
3, 2009)。把原Panel的OnTouchListener,即以下代码:
-
OnTouchListenertouchListener=newOnTouchListener(){
-
intinitX;
-
intinitY;
-
booleansetInitialPosition;
-
publicbooleanonTouch(Viewv,MotionEventevent){
-
if(mState==State.ANIMATING){
-
-
returnfalse;
-
}
-
/Log.d(TAG,"state:"+mState+"x:"+event.getX()+"y:"+event.getY());
-
intaction=event.getAction();
-
if(action==MotionEvent.ACTION_DOWN){
-
if(mBringToFront){
-
bringToFront();
-
}
-
initX=0;
-
initY=0;
-
if(mContent.getVisibility()==GONE){
-
-
if(mOrientation==VERTICAL){
-
initY=mPosition==TOP?-1:1;
-
}else{
-
initX=mPosition==LEFT?-1:1;
-
}
-
}
-
setInitialPosition=true;
-
}else{
-
if(setInitialPosition){
-
-
initX*=mContentWidth;
-
initY*=mContentHeight;
-
-
mGestureListener.setScroll(initX,initY);
-
setInitialPosition=false;
-
-
initX=-initX;
-
initY=-initY;
-
}
-
-
event.offsetLocation(initX,initY);
-
}
-
if(!mGestureDetector.onTouchEvent(event)){
-
if(action==MotionEvent.ACTION_UP){
-
-
post(startAnimation);
-
}
-
}
-
returnfalse;
-
}
-
};
替换为:
-
OnTouchListenertouchListener=newOnTouchListener(){
-
floattouchX,touchY;
-
-
publicbooleanonTouch(Viewv,MotionEventevent){
-
if(mState==State.ANIMATING){
-
-
returnfalse;
-
}
-
-
intaction=event.getAction();
-
if(action==MotionEvent.ACTION_DOWN){
-
if(mBringToFront){
-
bringToFront();
-
}
-
touchX=event.getX();
-
touchY=event.getY();
-
}
-
-
if(!mGestureDetector.onTouchEvent(event)){
-
if(action==MotionEvent.ACTION_UP){
-
-
intsize=(int)(Math.abs(touchX-event.getX())+Math
-
.abs(touchY-event.getY()));
-
-
if(size==mContentWidth||size==mContentHeight){
-
mState=State.ABOUT_TO_ANIMATE;
-
-
-
}
-
-
post(startAnimation);
-
}
-
}
-
returnfalse;
-
}
-
};
即可修复这个bug,并且也同样实现了OnClickListener的功能,可以把原Panel的OnClickListener给删掉了!
分享到:









相关推荐
android多方向抽屉drawer,上下左右均可
主要介绍了Android的多方向抽屉实现方法,有一定的实用价值,需要的朋友可以参考下
实现了一个Android的抽屉效果的下拉菜单(上下伸缩和展开),和大家一起交流学习,如果有更好的实现效果,也请分享出来
“可动态布局”的Android抽屉组件之完整例子源码
Android抽屉效果上下抽屉
超爽的android抽屉效果. 超爽的android抽屉效果. 超爽的android抽屉效果. 超爽的android抽屉效果. 超爽的android抽屉效果. 超爽的android抽屉效果. 超爽的android抽屉效果. 超爽的android抽屉效果. 超爽的android...
Android 抽屉实现,代码完整。下载下来运行即可
Android 多抽屉效果,类似老版QQ
Android滑动抽屉ListView示例。
最近公司需要实现下拉抽屉效果,今天写了一下,可以运行,基本实现了下拉抽屉效果,亲测可用,基于最新的Android4.4
android,移动开发,源码,包括path的经典动画,还有一个多方向抽屉似的控件,iamgeview原地旋转,可控制时间的旋转,直接解压运行
Android实现的抽屉效果,应该很广泛。如网易新闻客户端等。
实现了一个Android的抽屉效果的下拉菜单(上下伸缩和展开),和大家一起交流学习,如果有更好的实现效果,也请分享一下(注:积分只是希望能评论的方式。)【联系方式:评论即可】
Android 侧边抽屉效果,从侧边拉开的效果。
写了从多个方向拉出抽屉的效果,希望对抽屉有一定了解的人 多多指教
android 侧边栏 抽屉效果
android 下拉抽屉源码 简单易懂 可以导入项目中使用!
android上下左右四个方向抽屉demo
Android各种抽屉样式,github上很好的例子